Case Study
Customer Feedback module
A new feature was to be introduced, allowing customers to send feedback on their photos, and request changes. This meant identifying the use cases and impacts for both the customer and the photographer, and finding a balance of their needs.
I worked through the functionality of the feature, reviewing some initial technical implementation from the development team. From here, I mapped the possible actions out, considering their priority and impact for the customer and the photographer. There were five distinct actions to be made available — positive or negative feedback, a comment to accompany it, request a retouch, or request a swapped photo.

The state of the technical implementation and design ideation when I was brought in.

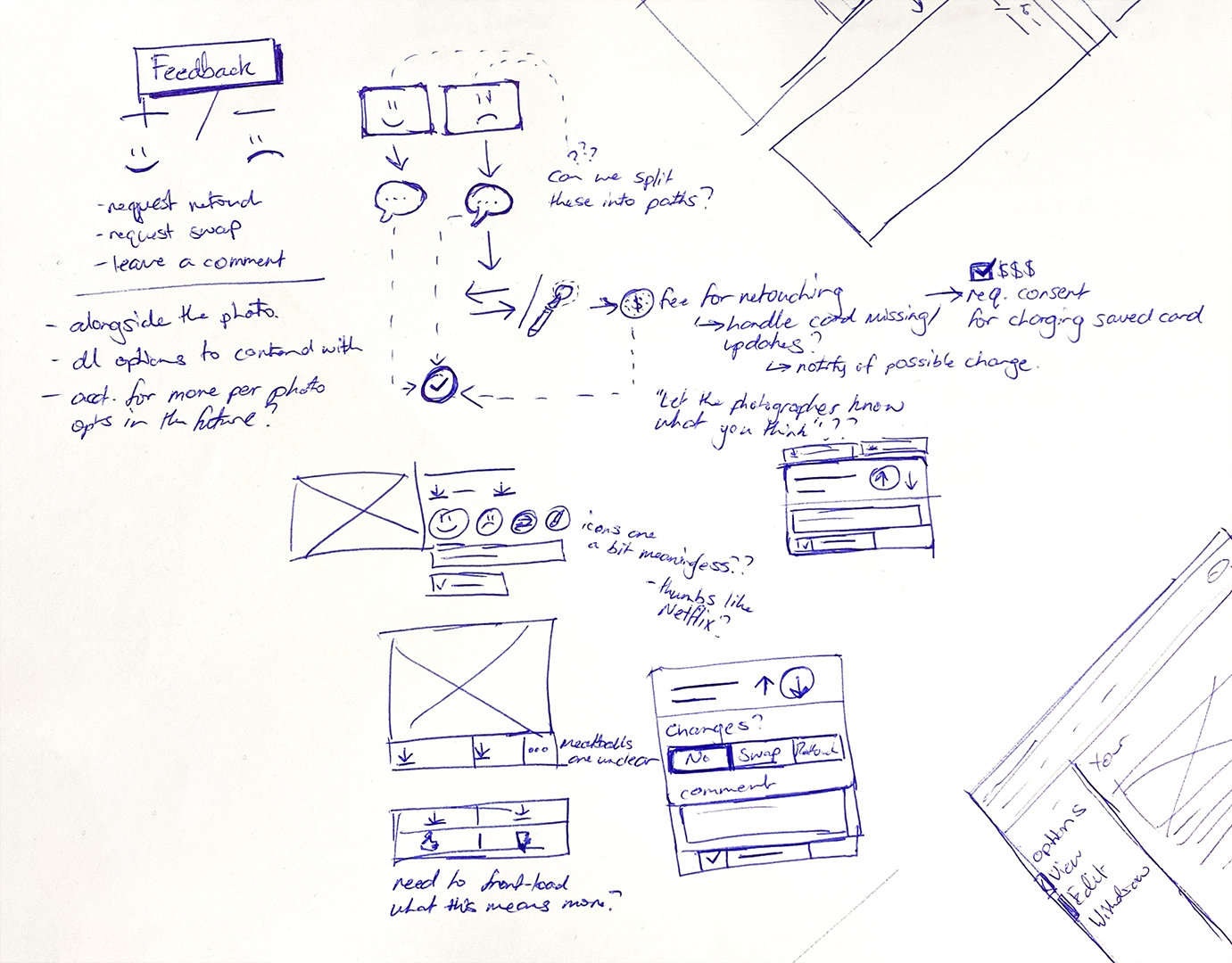
Early sketching of thoughts and ideation, before moving to the tools.
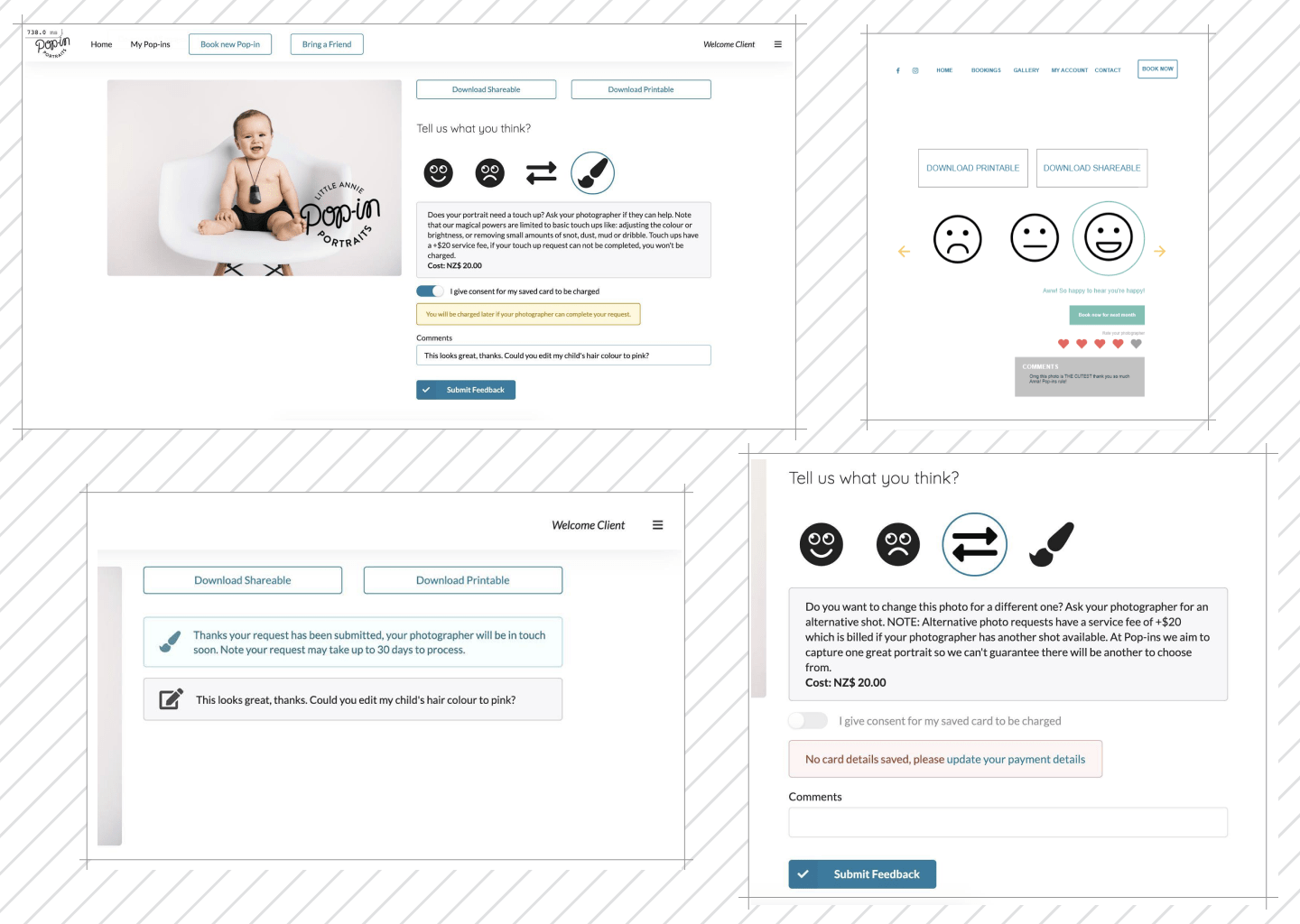
I spent some time discussing what was underlying these functions. The easiest first call was to make the comment feature secondary to the feedback sentiment — making it a requirement to choose positive or negative before you could send a comment. The intent here was to reduce visual noise, and hopefully minimise less useful or specific feedback coming through to the photographers.
This opened up further thinking about how to best balance the two user groups and their needs: how do we keep the customers happy and the photographers feeling valued?
With a pattern established for ordering these functions, I could explore the same hierarchy for the Request Retouch and Swap Photo facilities. I raised a similar concern with these about the increased processing workload for photographers. On the customer side, it felt incredibly unlikely that a positive or generally neutral feeling about a photo would warrant swapping it out or requesting changes, so only surfacing these options after choosing negative feedback made sense. While this reduced the visibility of customer-friendly features, it felt like a sensible trade-off to better support the photographers.

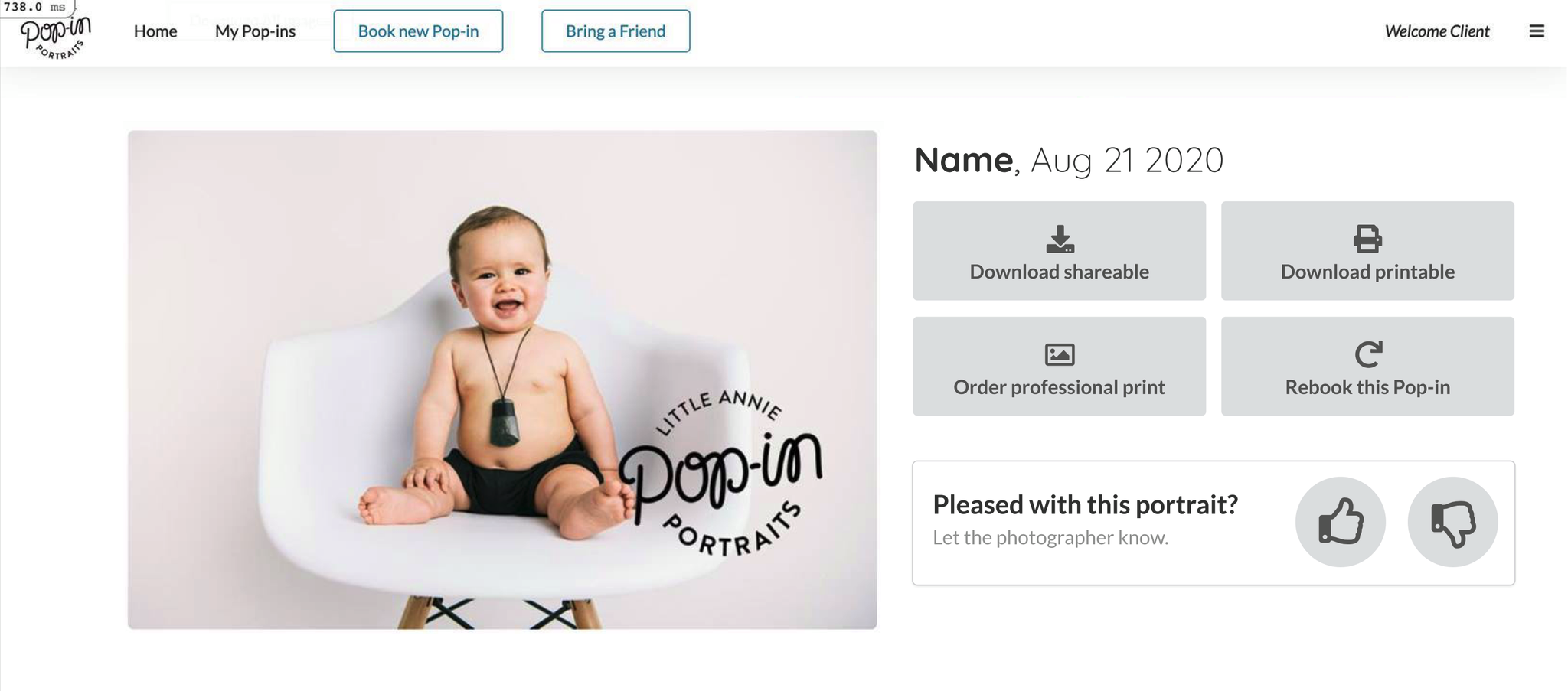
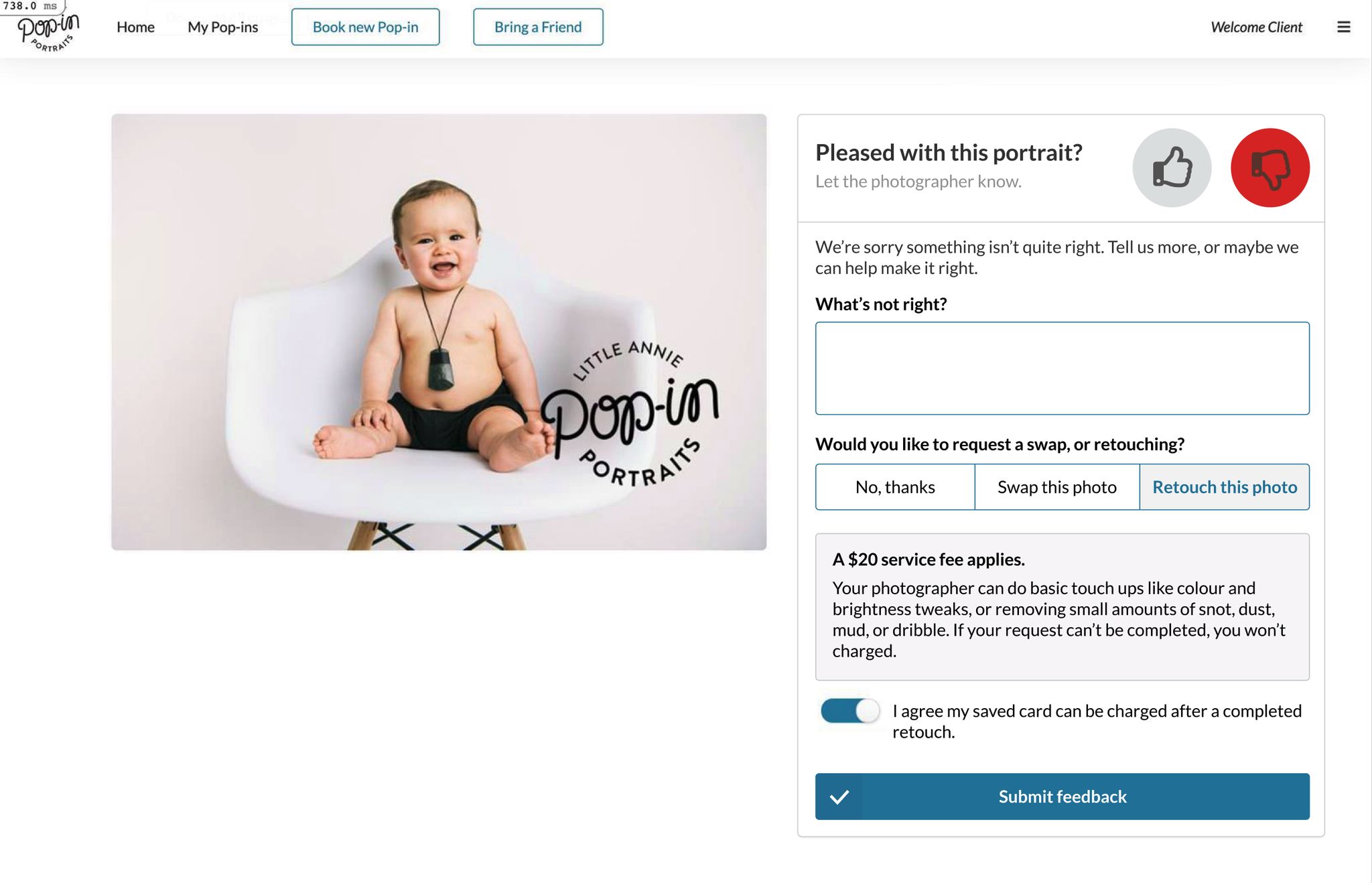
The final state of the page, with the new feedback module.
A final wrinkle — retouching a photo would incur a service fee that needed to be covered, which meant ensuring that was made clear, and we gained explicit user consent to charge a saved card. If saved payment information was unavailable or out of date, we needed to prompt for it to be updated as well.

If the customer had a negative response to their photo, we progressively disclose options to remedy it, helping make them happy, while keeping the photographers' workload manageable.