Tangram Design System
The Tangram design system is for both web and native mobile. I've helped to document and iterate on the web system, and was part of the team who designed and implemented the iOS and Android piece, working closely with developers to realise a beautiful, accessible, and on-brand solution to speed up our execution of high quality work.

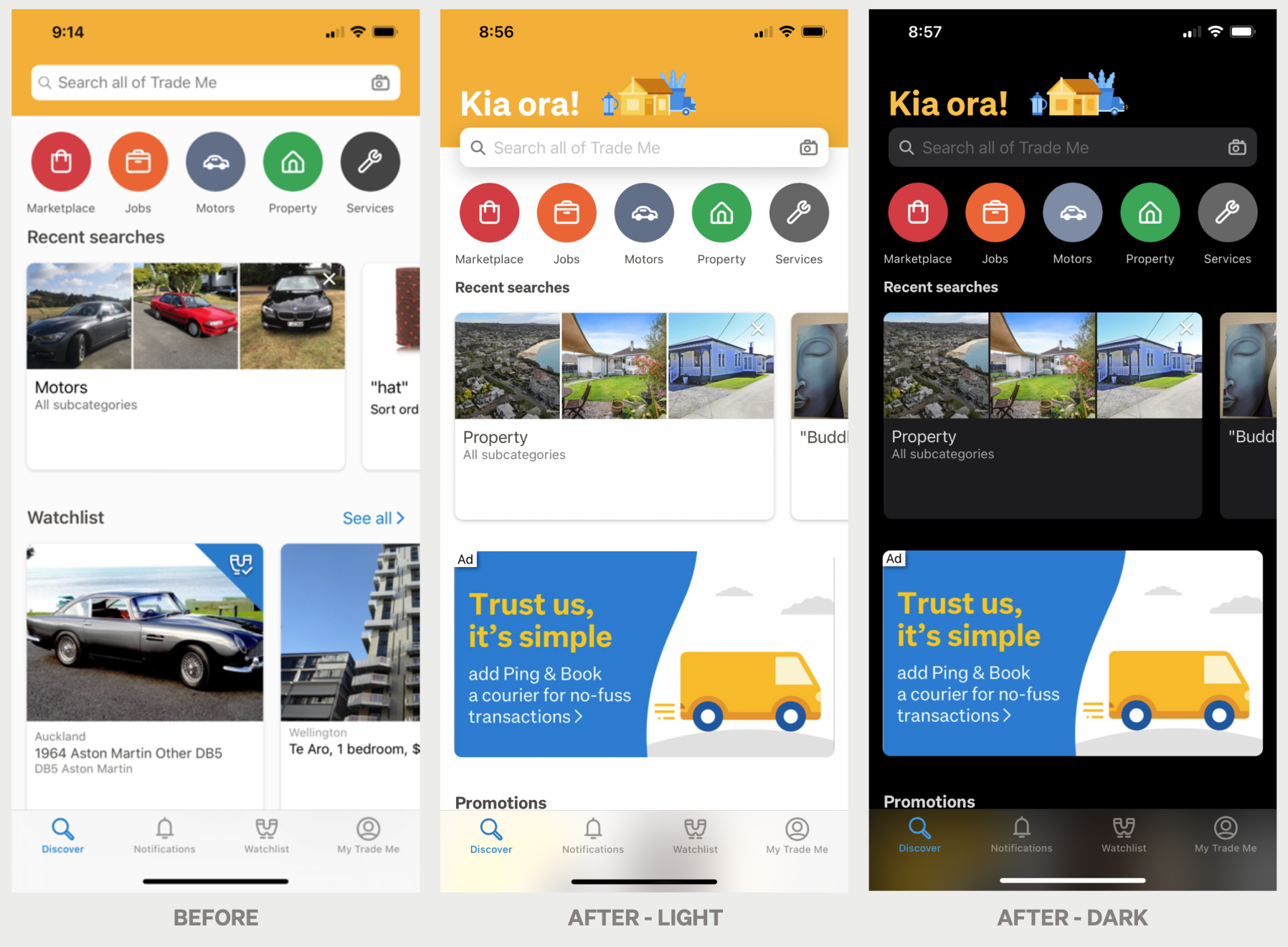
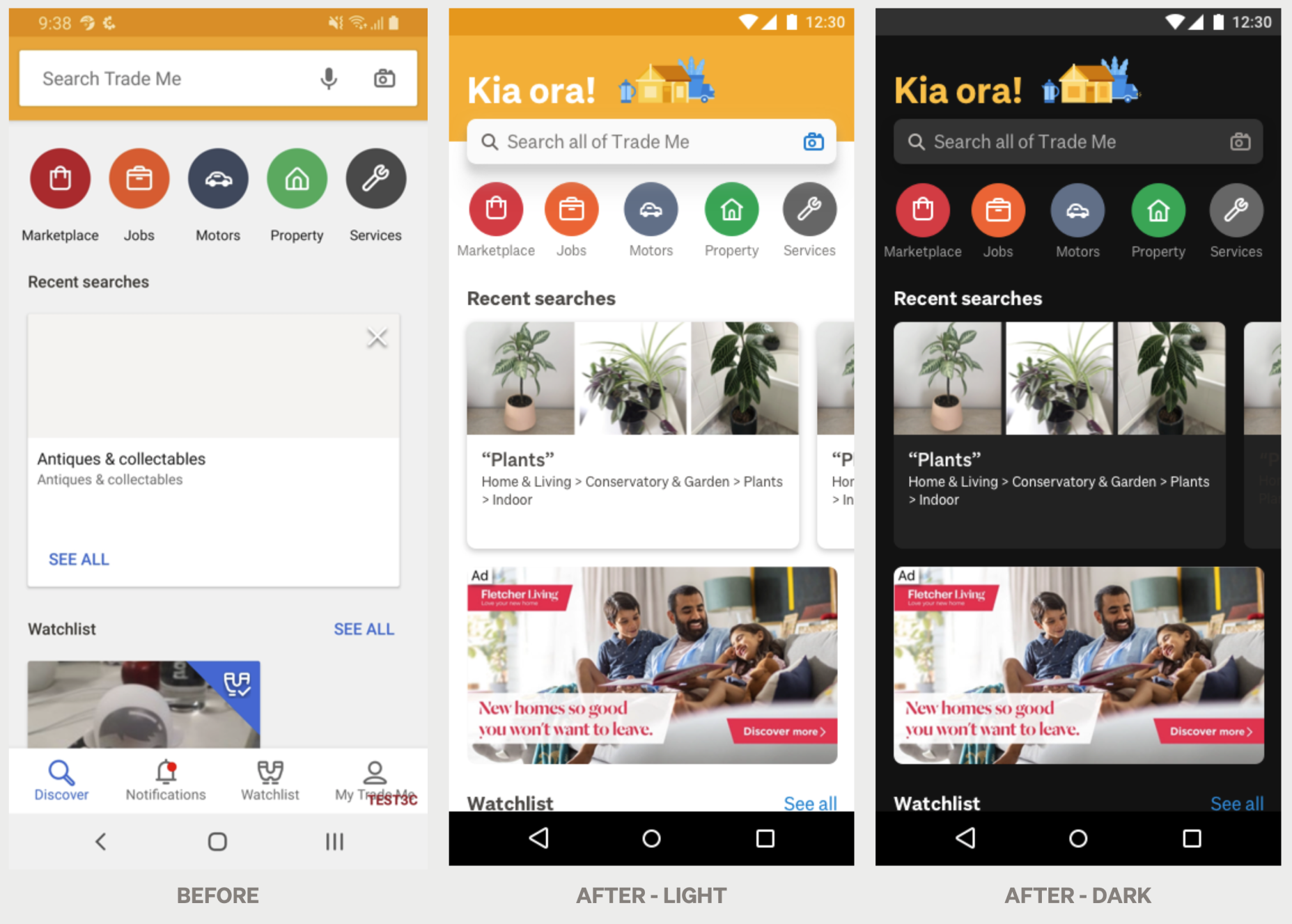
The final new look app home screen and our sub-brand homes, showcasing the flexibility yet coherency achieved with mobile Tangram, and highlighting dark mode, a key deliverable of the project.

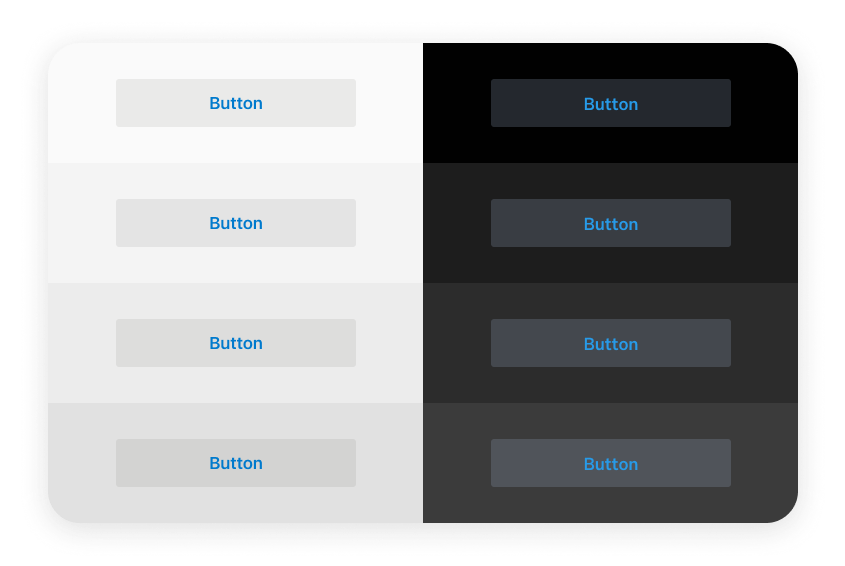
I devised a translucency-based system for our default buttons, allowing them retain distinction, regardless of the ground they were placed on.

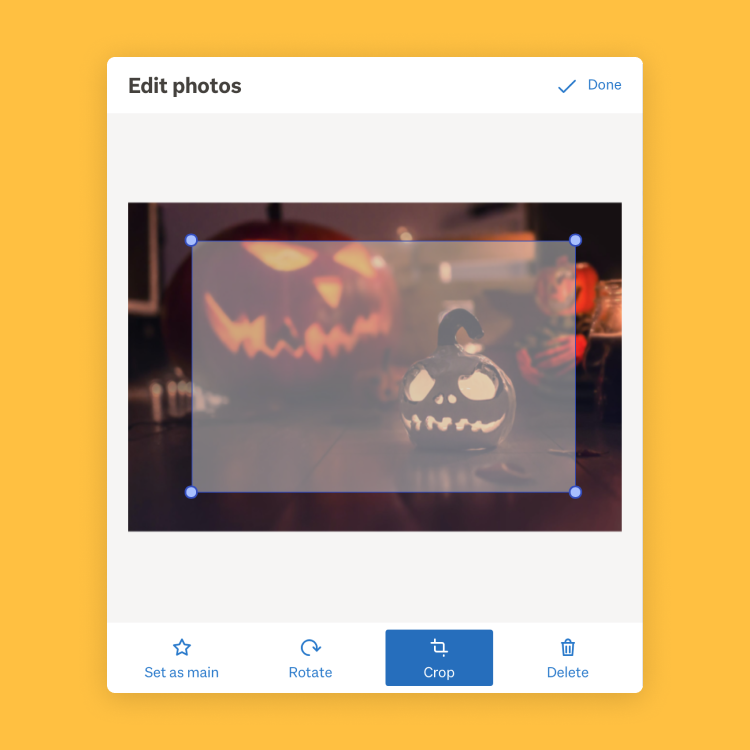
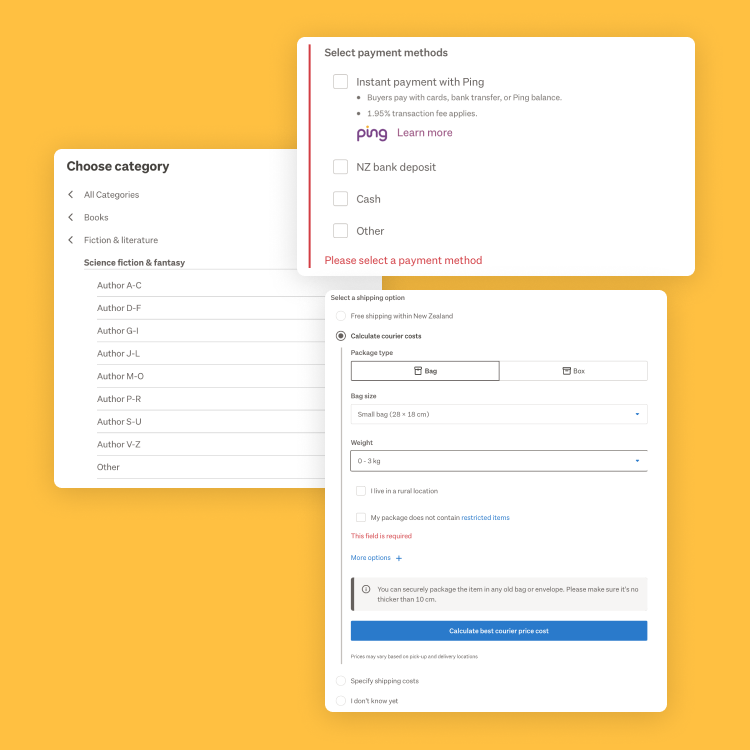
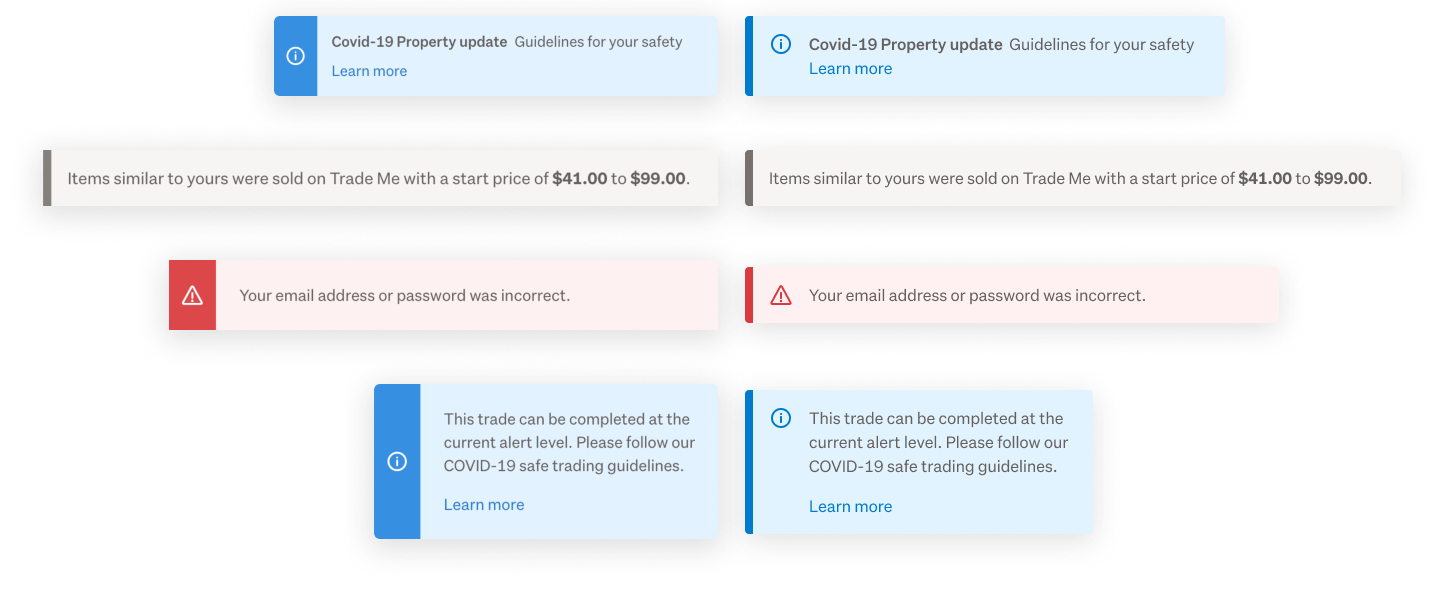
The mobile work informed improvements to the web as well. I used the mobile system to rationalise our web info-box component in style and colour.

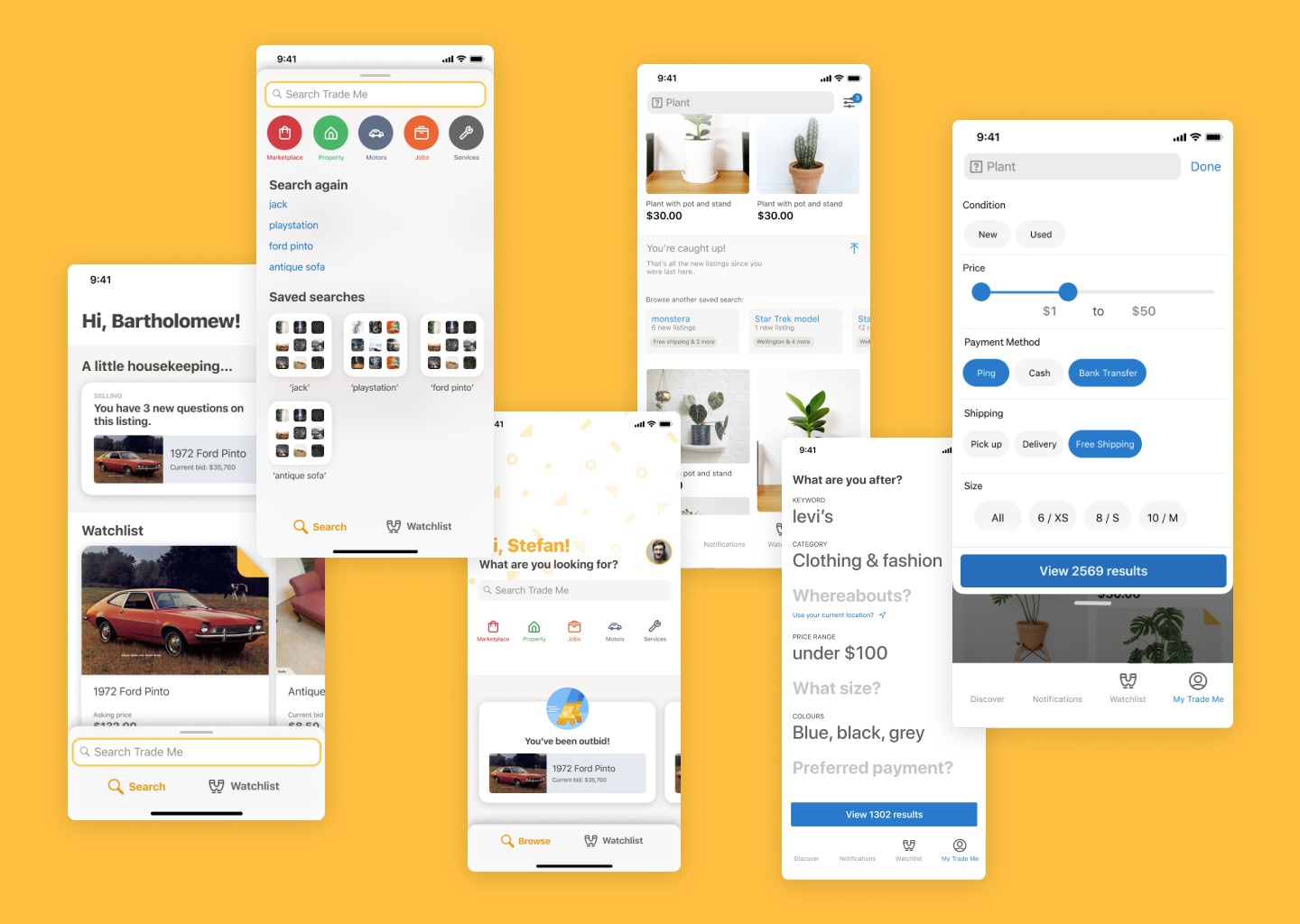
To realise the native mobile system, we completed a set of blue-sky design vision work, to which I contributed.

This evolved into the new app Discover page, where we elevated the brand, emphasised the key action, and introduced dark mode support.

This design was brought to iOS and Android, where it added a higher degree of cross-platform cohesion, while still respecting the considerations and conventions of the OS.

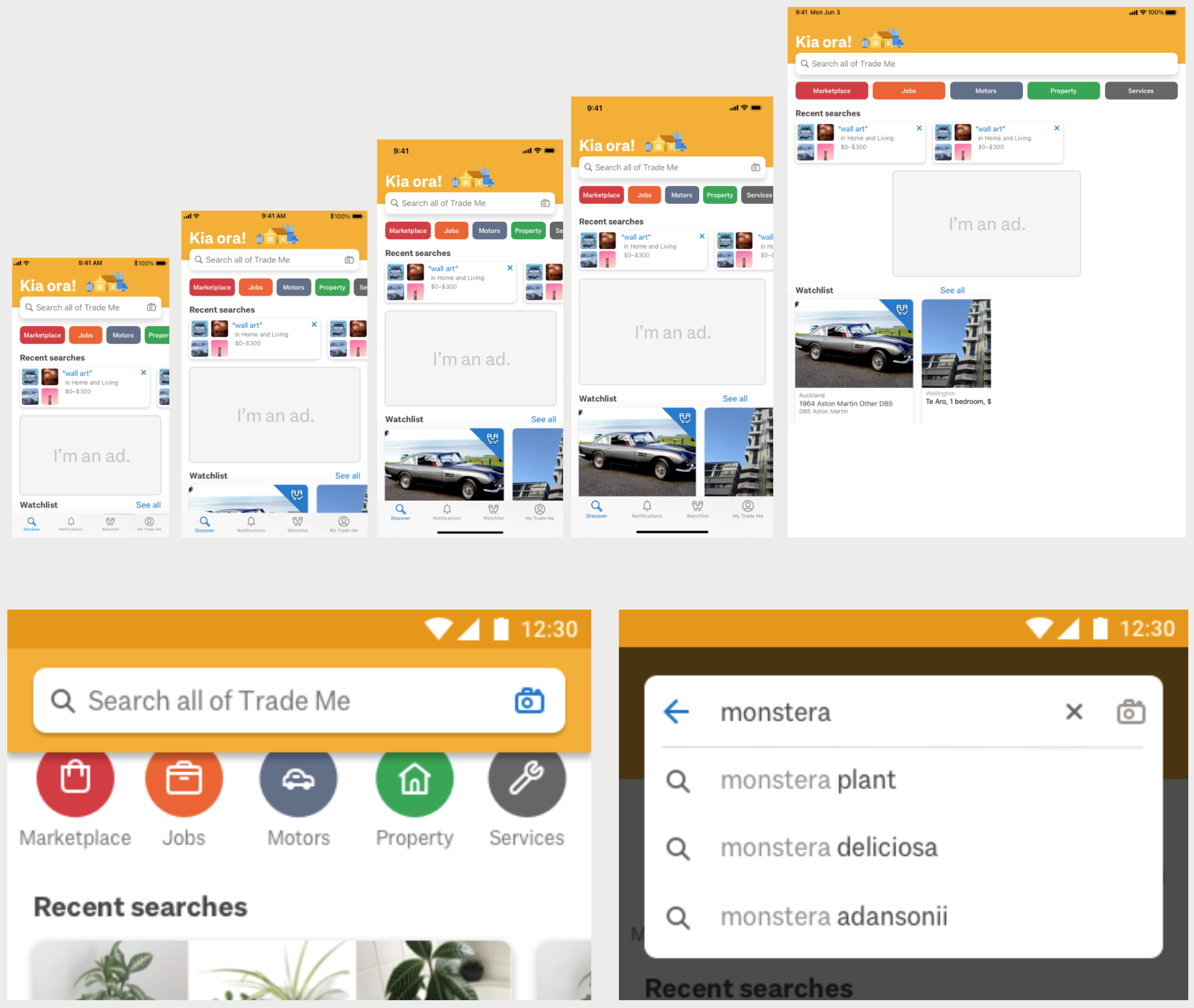
Fine details like the way it resizes for iPad and larger iPhones, and how the search suggestions are handled on Android, were considered at length, including micro-interactions and animation.